
Have you ever found yourself staring at a website and thought: “Wow, I actually hate this?”
The days of cringe-worthy websites are (mostly) past us. We lived through MSPaint graphics and amateur GeoCities sites, and now we have website builders like Wix and Squarespace making it easy to create decent sites. Templates and guides exist to keep amateur web devs from making anything too atrocious, and designers are always around the corner to lend a hand whenever needed… For a price.

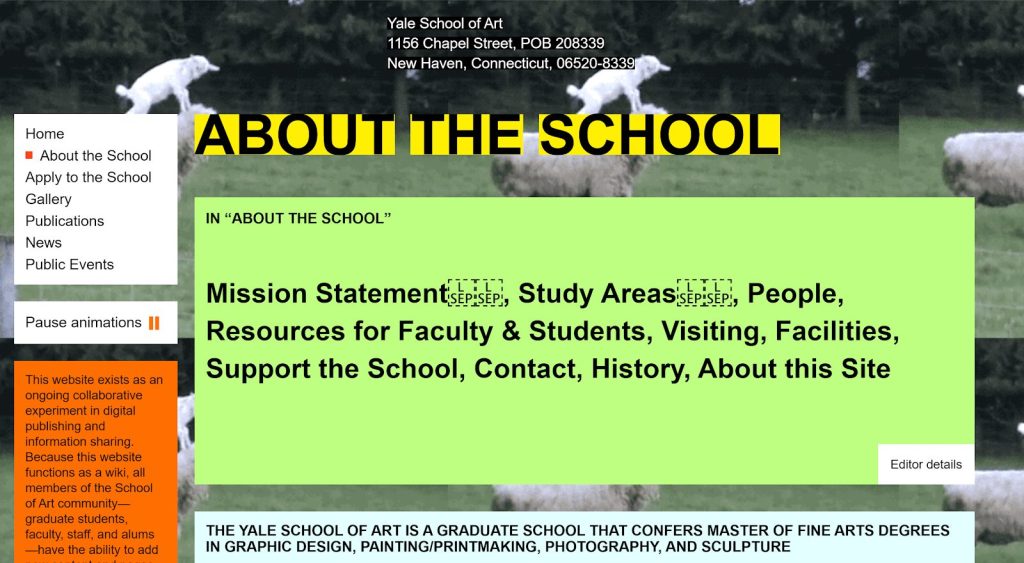
Aside from a few outliers (like the one above), bad websites are usually not offensive to the senses anymore. A “bad website” nowadays is one that doesn’t convert customers, drive traffic, or otherwise serve its function.
Even if all of the other aspects of a company are firing on all cylinders, a bad website can hold the entire operation back. When prospective customers feel like a website doesn’t jive with them, they bounce.

Websites are more than just placeholders for your company’s quarterly updates. A good website will drive demand, generate leads, and provide shareable content for your audience, but you have to get it to that point first.
Before designing or redoing your website, make sure you fully understand your marketing funnel and the route that you’d like your prospects to take from beginning to end. This will help you get a sense of which functionalities your website needs, making the design process smoother.
In this blog post, we’ll cover what makes a good website, including the essential elements and pages, and provide actionable tips on how to make a good website—one that drives results for your business.
All websites are made from the same few elements, regardless of how they were created. Your users don’t know if you used a website builder or template or wrote the raw code yourself. What they do care about is whether or not your site speaks their language and lures them in for more.
Most websites feature the same essential elements across every page. While there are some industry-specific exceptions, like ecommerce or web applications, the most common and substantial types are used repeatedly. To understand what makes a good website, it’s essential to understand these elements.
To someone unfamiliar with web design, typography might just mean “which font should I use here?” To a dictionary, typography is “the style and appearance of printed matter.” A better definition, especially for digital marketers, comes from our pals at CareerFoundry:
“In essence, typography is the art of arranging letters and text in a way that makes the copy legible, clear, and visually appealing to the reader. Typography involves font style, appearance, and structure, which aims to elicit certain emotions and convey specific messages.”
Typography plays a strategic role in captivating audiences and building brand recognition. When a brand or entity consistently uses the same typeface, users will begin to associate the brand and typeface together, creating familiarity and quicker recognition.
Good typography serves to enhance the user experience. Typeface experts are able to select typefaces and typographical elements that subconsciously align with a company’s tone, style, and voice, while also remaining aesthetically pleasing and legible. Your fonts, and the style in which you use them, becomes your brand.
As an easy example, simple messages might be written with minimalistic fonts in shorter paragraphs, and official-sounding messaging might feature long explanatory paragraphs with a formal font.

When choosing a typeface, shoot for something that

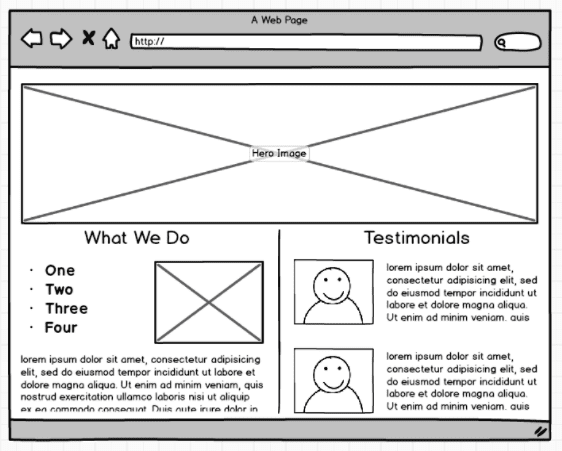
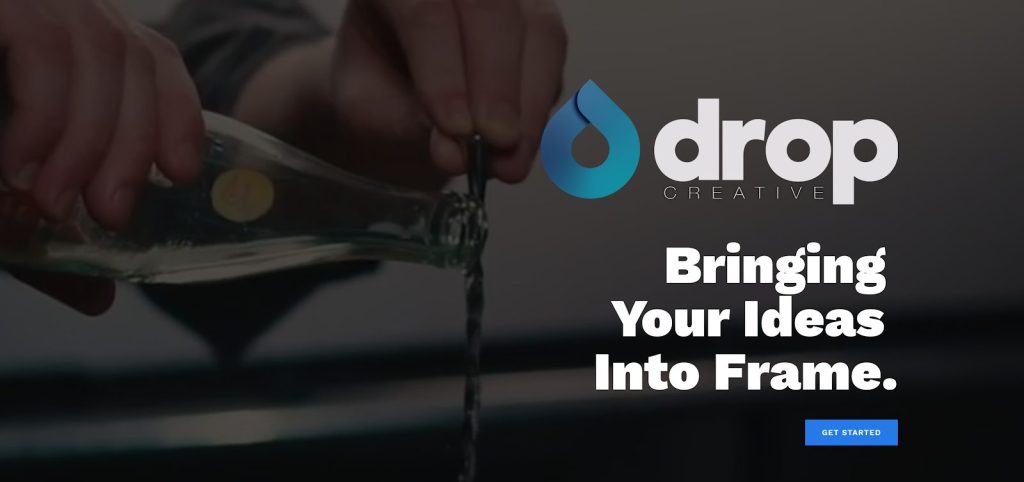
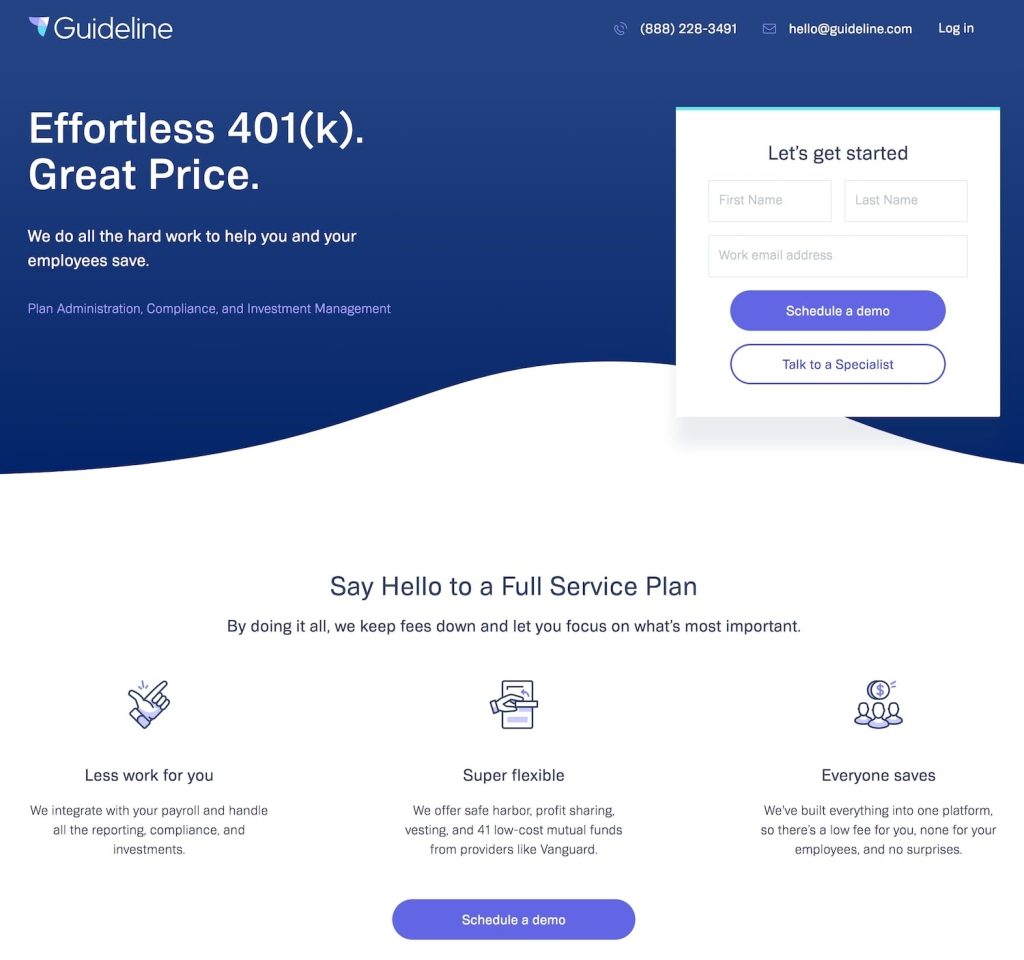
In web design, a hero image is any large, banner-style image that occupies the top of the page so that users see it first upon entry. A hero image should be high-quality and clear so it doesn’t cause any strain or confusion for the users.
Hero images serve as a visually appealing landing feature to immediately create a good impression on your users. Because of their versatility, a hero image can be just an image, or can also feature text and buttons over top of it.

Hero images can be anything from video content to technical graphics, as long as it does a good job of conveying the brand’s message. Some companies use hero images as an opportunity to showcase their products and display their benefits, whereas other companies use hero images to build trust or facilitate emotional reactions. It’s all about using graphics that match your brand.
Pro tip: Hero images with huge resolutions will slow down page loading speed. Be sure to re-size them to screen size.
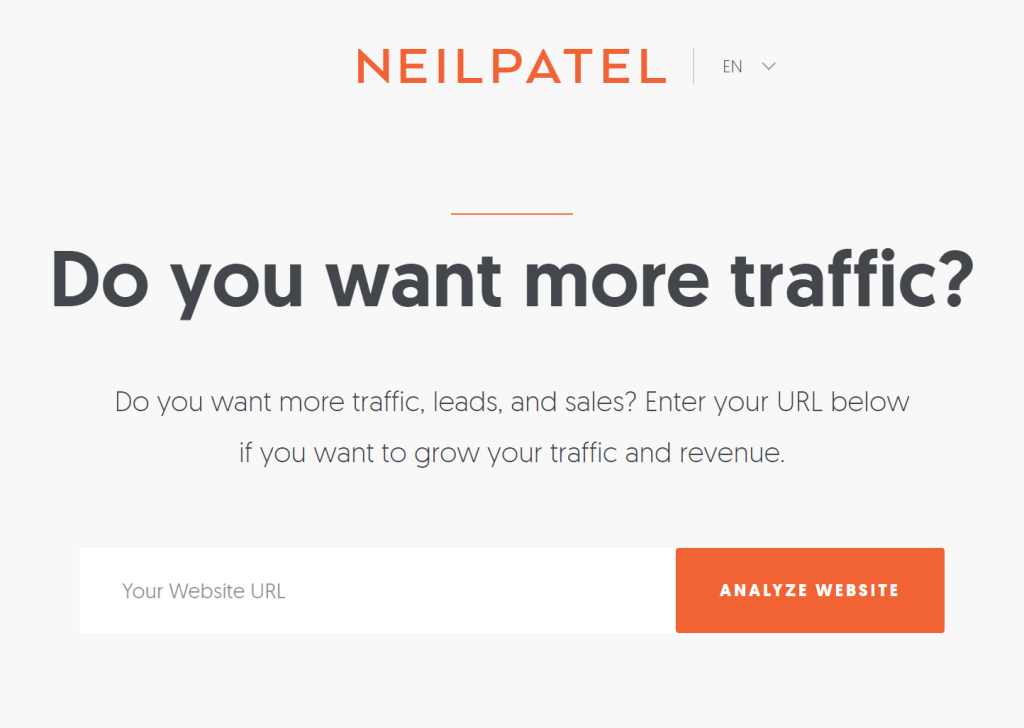
In marketing, a value proposition is a concise statement that describes why your prospects should do business with you. A value proposition should also paint a clear picture of what your company offers its customers.
Value propositions are unlike mission statements in that a mission statement is a static piece of unchanging information, whereas value propositions change to fit each audience.
If you’ve done your market segmentation, you can alter your value proposition in each campaign to ensure that it speaks to each audience. Savvy spenders might react favorably to a message that boasts a low price tag, for instance.

Pro tip: To facilitate real trust with your audience, avoid diluting your value proposition with buzzwords and jargon.

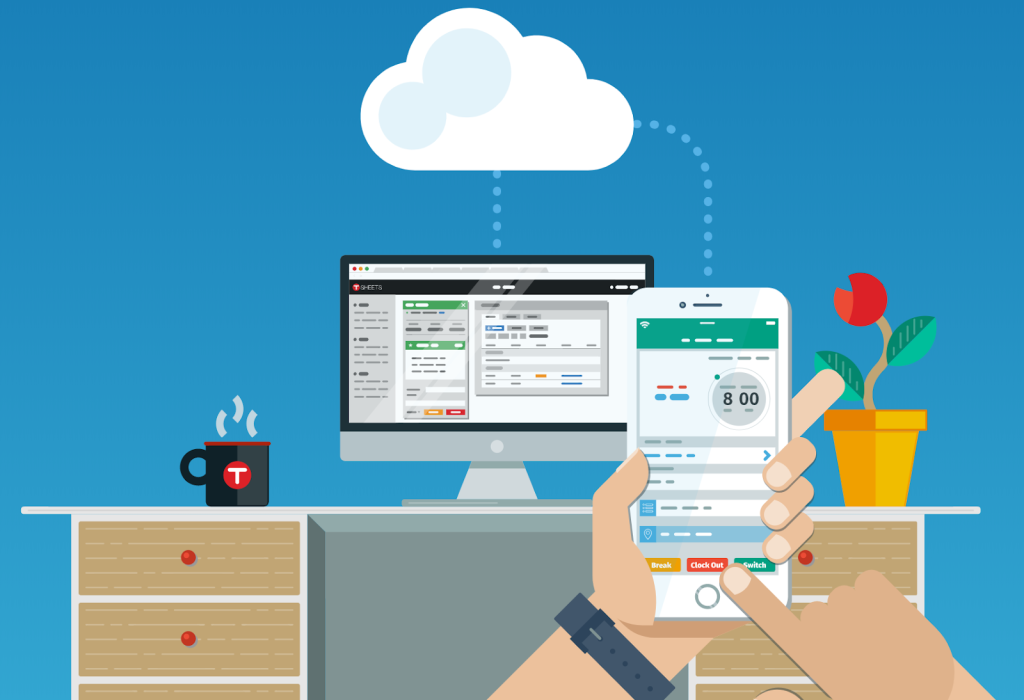
Beautiful technical graphics and process images are a phenomenal way to creatively describe what you do without even having to use words. A good technical image will make a clear point without requiring much of an explanation.
Technical images differ from hero images in two key ways. Where hero images are meant to be a visually captivating way for users to land on a web page, technical images can be used anywhere on a page and are meant to show the product and its benefits in a stylized way.

TSheets does a great job using tech photos on their site as a substitute for hero images and icons. The tech photo above clearly shows that TSheets users clock in and out on their phones, and then use timesheet management tools on their desktops. This technical image gets an A+ because this is exactly what users do with the software.
One of the more common types of iconography is trust icons of a brand’s clients and partners. Featuring your customers’ logos on your site is an easy way to inform your users of your trustworthiness. This phenomenon is called social proof, and is super effective in marketing.
To avoid an overly-psychological explanation, social proof is the “they tried it so I’m gonna try it too” phenomenon. This is the reason statements like “40,000 US-based tech companies use our software” are more impactful than “tech companies like our software.” If you’ve got a solid customer base, your future customers need to know.

Icons are tiny little pictures that are used in web design to help your users understand content more quickly. Many companies use similarly-styled icons across their entire brand in order to facilitate more widespread recognition from their potential customers.
In web design, icons are generally used to:

A call to action (CTA) is to marketers as a sales pitch is to salespeople. It’s the marketers’ chance to take their shot and ask something in return from their audience.
Calls to action aren’t as high-stakes as a sales pitch. A typical call to action might be something like “sign up for our newsletter” or “sign up for our free 14-day trial.” Worst case scenario, the user just ignores it. No harm, no foul.
Graphically, calls to action tend to exist in the form of buttons or other links that redirect the user to a new page, form, or download.

A call to action shouldn’t be a heavy lift for your users. Instead, it’s better to try to pitch relevant ways to keep them engaged without expecting them to make a huge commitment. For instance, don’t try to sell your product at the end of every piece of content; That’s just spammy.
When creating websites, it’s important to keep the design exciting and engaging. Lots of words, walls of text, and lengthy paragraphs are a sure-fire way to bore your visitors to death and subtract from the quality of your content.
Try to find ways to say less with more. Remember, you don’t have to tell the entire story right on your landing page. If your visitors care enough, they’ll click around and get the full story.
Coupled with icons, a few quick blurbs and paragraphs can paint a clear enough picture for your visitors to decide whether or not they want to learn more. Keep them short and concise, and save the lengthy writing for lower in the marketing funnel.

Again, social proof is extremely valuable as a way of boosting your brand’s reputability. If your business has customers that are willing to be featured on your website, you are in luck.
Customer testimonials can come from either another business or a single person, depending on the type of products or services you offer. The format, however, can be whatever works best in your specific scenario.
Testimonials can be formatted as:
Useful resource: Free case study templates.
A testimonial given by a customer can be used in a variety of ways. Outside your site, the same content can be chopped up and posted on social media or used in advertisements, telling the story as far and wide as possible.
Long-form testimonials like case studies are also perfect content for prospects who are looking for a nudge in the right direction. Hearing a story about a buyer just like them might even bump them to the next pipeline stage.
Another foundational factor in how to make a good website is the pages you create.
Every page on your website should have a purpose. Whether you’re building familiarity, providing content, or describing your product, every single page on your site needs to provide a specific value.
Consider the depth of each page on your site. Your homepage is at the surface level, and the product pages and “about us” pages are a little deeper. Because of this, the content and layout of these pages should match the corresponding level in the marketing funnel.
Below we discuss three of the most crucial pages to include on your website. Of course, you’ll likely have many other pages, such as blog posts, product pages, and contact pages. If you’re building a new website, though, these are the three to start with as they form the foundation of your site.
Starting from scratch? Check out Digital.com’s Best Web Hosting Providers of 2021
Your homepage should effectively convey the “big picture” of what your company does, as well as why visitors should do business with you.
This is where your branding takes the front seat, as homepages are often the most visited page on any website. A good homepage is a showcase for your brand’s identity and its high-level offerings. The specifics get addressed on the web pages later on.
Pro tip: A good homepage needs to be very aesthetically pleasing. If this isn’t your strong suit, it might be worth it to find a professional designer, even if just for this page.

Be sure to keep the verbose explanations on your homepage to a minimum. A “what we do” statement is fine, and even some copy to explain how your products work. However, it’s easy to get carried away, which is why the full explanations should exist in the right places, like specific pages about the company itself, the products, the partners, etc.
Be sure to throw your icons in there to jazz up the content. Good iconography can even be used to break up your value statement, signify different products or services, and provide spacing and relief to your homepage’s overall design.
A good homepage is also optimized for easy navigation. Visitors should be able to follow whichever path appeals to them most without being confused by tons of options and offers—save those for the lower (in the funnel) pages.
Last but not least, the homepage needs clear CTAs so that visitors don’t hit a dead end. The first CTAs should be placed after the value propositions, roughly in the center of the page. The second CTAs go at the bottom of the page so that visitors don’t have to scroll back just to continue on the website. If your page is small, stick with one CTA at the end.
A landing page is a tactical page that is created as part of a marketing campaign. A landing page’s URL will be featured as a CTA in a newsletter, advertisement, or other piece of content. When users click the URL, the click is tallied, and the campaign’s effectiveness can be measured.
Because of their strategic purpose, landing pages don’t have the same open-endedness that homepages do. As part of a marketing campaign, a landing page features one specific offer, and thus has only one CTA.

A landing page’s sole purpose is to get visitors to convert by clicking its CTA. Paragraphs, company descriptions, and other content can distract from the goal. Keep your landing page’s content minimal and streamlined. It’s all about that CTA.
An all-star landing page is typically outlined something like this:
Bonus: Check out this handy guide to landing page builders.
Practically every company has a page about themselves. Usually, an About Us page will describe things like what the company does, how they were founded, who works there, and what their mission is.
Blue Acorn reports that customers who visit an About Us page are five times more likely to make a purchase than those who don’t. Furthermore, customers who visited an About Us page spend a reported 22.5% more on their purchases. Why is this?
There are two leading theories, which both may be true in different cases. The first theory is that customers who are already about to purchase something tend to visit the About Us page to see exactly who they’re buying from, mainly just out of curiosity.
The other theory is that the About Us page is actually a compelling piece of content in and of itself, and people who visit it become likely to convert because of its content alone.
In terms of page design, the About Us page is a flexible one. Some companies take a graphical approach, featuring photos of their employees and workspace. Other companies take a verbal approach, and center around the company’s story, using photos as a secondary form of content.
Whichever approach you decide to take, try to design the page around the questions your prospective customers might be asking:
Creating websites is all about building a brand that supports your messaging and drives prospective customers down into the marketing funnel. From ecommerce to talent portfolios to B2B sites, the specific elements vary, but the fundamentals remain the same.
You now understand the essential elements and pages that make a good website. You’re totally qualified to hop on WordPress and start making your own, but if you’d prefer to work with the professionals, consider our partners at WebFX.
WebFX has designed over 1,200 performance-driven websites and offers a full suite of other digital marketing services, so you can get everything you need to grow your brand, increase your visibility in search, and drive conversions with your website.
Invest in digital marketing services from WebFX and start generating high-quality leads ASAP.


Join 30,000+ other sales and marketing professionals. Subscribe to our Sell to Win newsletter!